Amazon Connect + AWS Lambda で、スプラトゥーン2のステージ情報を確認できる電話番号を作ってみた
Amazon Connect と AWS Lambda を使って、スプラトゥーン2のステージ情報が聞ける電話番号を作りました。100%お遊びネタです。
プッシュした番号に応じて、ナワバリバトル・ガチマッチ・リーグマッチの最新ステージ情報を返してくれます。試してみたい方は 050-3000-7540 からどうぞ。
Amazon Connect = AWS の電話サービス
Amazon Connect とは、AWS が提供するコールセンター用のマネージドサービスです。電話番号の取得から Hello World の作成まで、5分ほどでサクッと作れてしまいます。
前回の記事で詳しく触れていますので、気になる方は合わせてご確認ください。
Amazon Connect と AWS Lambda を連動させる
Amazon Connect には、AWS Lambda との連携機能が用意されており、外部サービスと連動した電話サービスを実現できます。
今回は、自前の REST API でもある Spla2 API を使って、スプラトゥーン2のステージ情報を返すように実装しました。
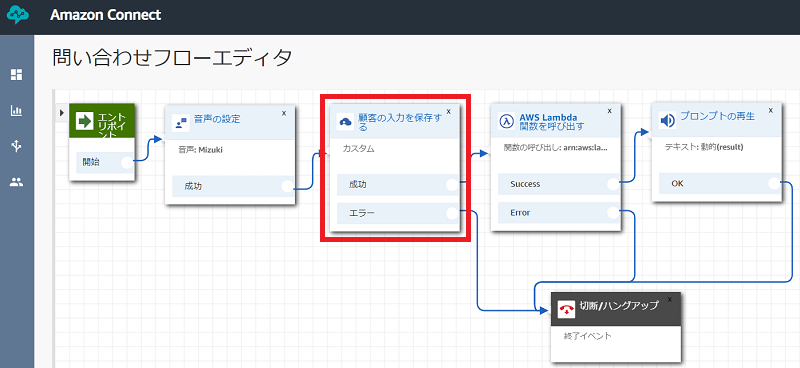
問い合わせフローの完成図
完成した問い合わせフローは以下の通りです。使用したコンポーネントは5種類でした。
- 音声の設定
- 顧客の入力を保存する
- AWS Lambda 関数を呼び出す
- プロンプトの再生
- 切断/ハングアップ

AWS Lambda のダミー準備
まずは固定の文言を返す簡単な Lambda を用意しておきます。
request モジュールを後ほど使うため、ローカルの作業場所で用意しましょう。
$ mkdir spla2-telephone $ cd spla2-telephone $ npm install request $ vi index.js
index.js の中身は「現在のステージ情報は、ホゲです。」と返すだけの処理です。
用意したファイル一式を ZIP で固めて、Lambda にデプロイします。
$ zip -r ./lambda.zip index.js node_modules
Lambda のトリガーポリシーを設定する
今回の作業において一番分かりづらいのがココです。
Amazon Connect が AWS Lambda を呼べるように設定するのですが、Web コンソールが未対応のため CLI から設定する必要があります。詳しくは 公式ドキュメント を参照。
aws lambda add-permission --function-name function:lambda-function-name --statement-id 1 \
--principal connect.amazonaws.com --action lambda:InvokeFunction --source-account 999999999999 \
--source-arn arn:aws:connect:ap-northeast-1:999999999999:instance/aaaaaaaa-bbbb-cccc-dddd-eeeeeeffffff
lambda-function-name: Lambda の関数名に置き換え999999999999: AWS アカウント番号に置き換えaaaaaaaa-bbbb-cccc-dddd-eeeeeeffffff: Amazon Connect の ARN に置き換え
Amazon Connect の ARN は、管理コンソール からインスタンス名をクリックすると確認可能です。東京リージョン以外の場合は、リージョン名も書き換えてください。
Amazon Connect で入力値を受け取る
Lambda の準備ができたら次は Connect 側です。電話番号の取得や基本設定は 前回記事 で触れているため省略します。

今回は、ユーザが欲しい情報を選択してもらうため、「顧客の入力を保存する」コンポーネントでプッシュボタンの番号入力を受け取ります。

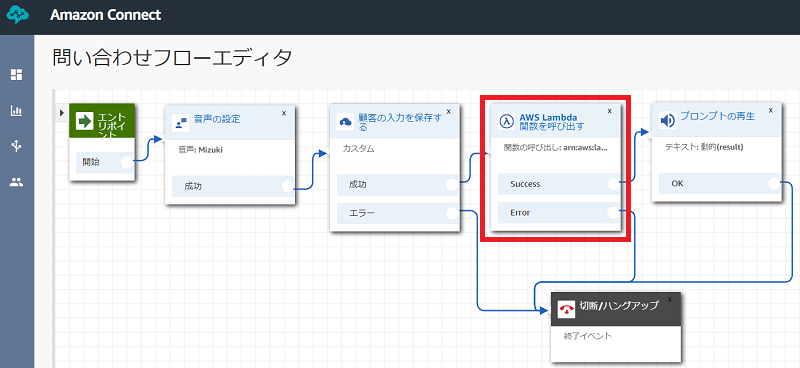
保存した番号を Lambda に渡して起動する

「AWS Lambda 関数を呼び出す」コンポーネントを使って、Lambda を起動できます。
起動する Lambda の ARN を入力し、引数として渡すパラメータも指定します。今回は「mode」というキーで、ユーザが電話入力した番号を渡すことにしました。

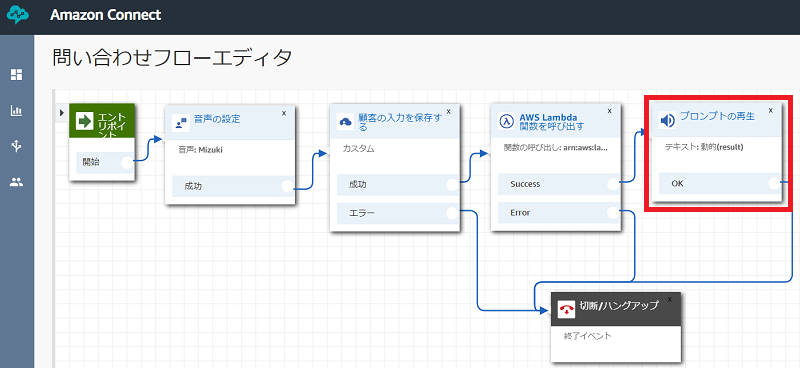
Lambda から返ってきた音声を読み上げる

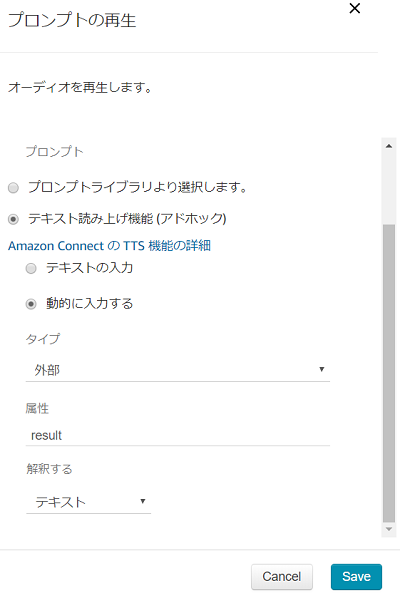
Lambda から返ってきた結果を読み上げるため、「プロンプトの再生」コンポーネントを使います。
Lambda の実行結果は { "result": "結果のテキスト" } 形式で返すこととしたため、Amazon Connect 側では result を読み上げるように設定すれば OK です。

テスト電話をかけてみる
フローの最後&エラー発生時は「切断」するように設定し、問い合わせフローを電話番号に紐づけます。手順は 前回記事 を参照。
試しに電話をかけてみると、何番を押しても「ほげです」と返すようになりました。
スプラトゥーンのステージ情報を反映
あとは Lambda 側をせっせと実装するだけです。今回使用したのは、Splatoon2 のステージ情報を返す自作 API で、プッシュされた番号に応じて取得内容を切り替えています。
プッシュされた番号は event.Details.Parameters.mode で取得できます。末尾の「mode」は、Connect 側で設定したキー名です。
コールセンターの完成
AWS Lambda を保存すると即反映されます。選択した番号に応じて REST API を使い分け、最新の情報を読み上げてくれる電話番号が完成しました。
しばらくの間は 050-3000-7540 で公開しているので、試してみたい方はぜひ。番号非通知(184)で掛けてもちゃんと動きます。
Amazon Connect + AWS Lambda の連携まとめ
- Amazon Connect から Lambda を呼び出せる
- ユーザが電話入力した番号を Lambda に渡せる
- Lambda が返したテキストを電話で読み上げできる
- 権限付与は CLI から設定する必要あり
今回は使いませんでしたが、Lambda の戻り値を見て Connect のフローを切り替えることも可能です。電話経由でサーバにコマンドを投げたり、色々な応用ができそうですね。
Amazon Connect で、電話番号の新規取得から Hello World! までを5分で試す
Amazon Connect とは、AWS が提供するクラウド型のコールセンター機能です。
電話番号を新規取得して、事前登録したフローを自動音声で喋らせる、といった実装が簡単に実現できます。値段も安く、1番号×1日=10円 ほどでお試しできます。
今回は「Hello World! こんにちは、世界」と応答する電話番号を作ってみました。
Amazon Connect 初期設定
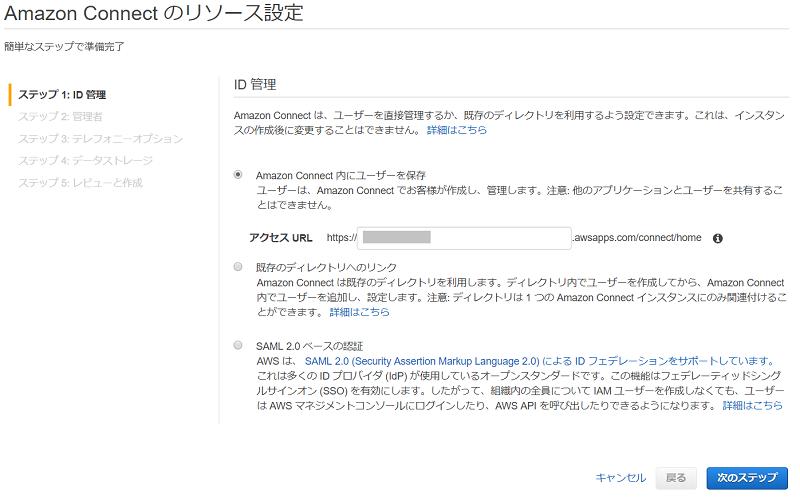
Amazon Connect コンソール から初期設定を行います。
コールセンター向けサービスのため、実際には複数人で利用するための ID 管理が必要です。今回はテストなので、一番簡単な「Amazon Connect 内にユーザーを保存」を選択。

管理者情報を作成できますが、テスト用途では不要なのでスキップ。

電話の用途を選択します。今回は受電(電話を受ける側)として使いたいので、着信のみにチェック。

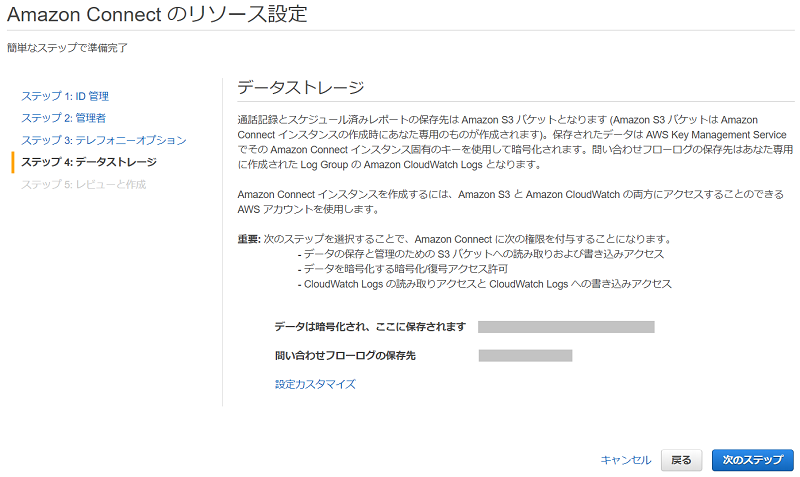
コールセンター向けのため、通話記録を保存する機能も備えています。保存先の S3 バケットを変更可能です。

最後の画面、特に確認する内容もないのでそのまま「インスタンスの作成」をクリック。

Amazon Connect で電話番号を取得
(良い意味で)AWS らしくないデザインのコンソールが出てきました。右上の言語を日本語に切り替えて「今すぐ始める」をクリック。

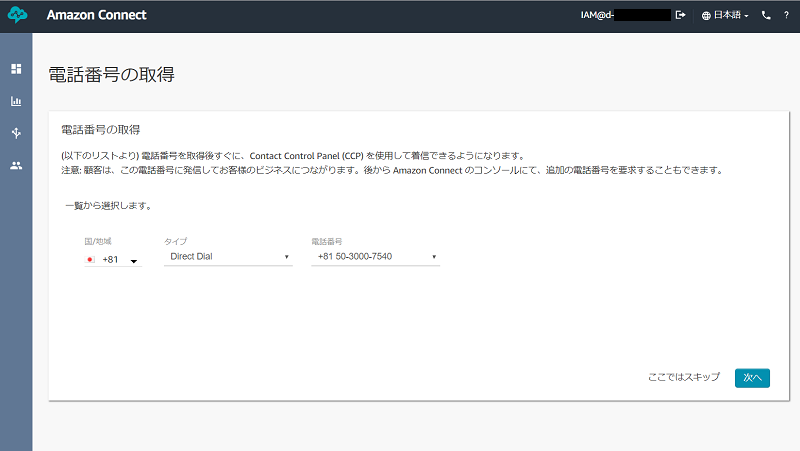
電話番号の取得画面では、候補の中から希望する番号を選びます。(リロードで候補が変わる番号ガチャ)Toll Free はフリーダイヤルなので、値段お高め。

今回はオペレーターによる通話を利用しないので、Skip for now を選択。これで一通りの設定は完了です。

Amazon Connect で Hello World! のフローを作る
左メニューから「ルーティング→電話番号」を開くと、取得した番号を確認できます。サンプルフローが設定済みのため、電話をかけると英語の自動音声を聞くことができます。

電話フローを自分で変更するために、左メニューから「ルーティング→問い合わせフロー」を開き、「問い合わせフローの作成」をクリックするとエディタが開きます。

左上に適当な名称「Hello World!」を入力し、設定カテゴリから「音声の設定」をフローに追加して繋げます。今回は「言語:日本語」「音声:Mizuki」を選択。

続いて、操作カテゴリから「プロンプトの再生」を追加して接続。アイテムをダブルクリックすると、喋らせる内容をテキストで入力できます。

終わったら電話を切りましょう。終了/転送カテゴリから、「切断/ハングアップ」を選択して、フローの最後に繋げておきます。

作成したフローを電話番号に反映する
右上のメニューから「保存して発行」を選択します。ただ保存しただけでは使えないので、発行を忘れないように注意が必要です。

左メニューから「ルーティング→電話番号」を開き、先程取得した電話番号をクリック。問い合わせフローを、Hello World! に変更して保存します。

反映までに1分ほど掛かる場合もありますが、実際に電話をかけてみると設定した音声が聞こえるはずです。
Amazon Connect の利用料金
AWS 公式サイト によると、東京リージョンでは以下の料金で利用できます。
| 種別 | 項目 | 料金 |
|---|---|---|
| 050電話 | 番号維持費 | 0.1ドル/1日 |
| 050電話 | 受信通話料 | 0.003ドル/1分 |
| フリーダイヤル | 番号維持費 | 0.48ドル/1日 |
| フリーダイヤル | 受信通話料 | 0.1482ドル/1分 |
050電話であれば、1ヶ月300円強+通話料だけで利用できます。試した後は番号を削除すれば課金されないので、気軽に遊ぶことができますね。
AWS Lambda とも組み合わせ可能
Amazon Connect では、番号プッシュによるフローの振り分けや、Lambda と連携した返答にも対応しています。
Lambda なら何でもアリということで、スプラトゥーン2 のステージ情報を返す電話番号も作ってみました。
Amazon Connect のまとめ
- AWS が提供するコールセンター向けサービス
- 複数人で1つの電話番号を利用して受電が可能
- Web 上で設定したフローに基づいて、自動音声での対応が可能
- フローの分岐や Lambda との連携も可能
- 値段もかなりお安い
Web 画面からポチポチ設定した内容が電話から聞こえてくるのは新鮮な経験でした。
AWS Loft Tokyo (AWS の無料コワーキングスペース) に行ってきた
概要
AWS が提供する無料コワーキングスペース「AWS Loft Tokyo」に行ってきました。
2018年10月にオープンしたばかりの新スポットです。
広いスペースに充実した設備、とても快適な空間でしたので紹介します。
AWS Loft Tokyo とは
AWS の新オフィスにある利用者向けの開放施設です。
公式サイト によると、以下3つの役割を持った場所とされています。
コワーキングスペース
- 平日 10:00 ~ 18:00
- AWS アカウント所有者であれば利用可能
- 無料
- 事前予約不要
- 電源と Wi-Fi あり
有効な AWS アカウントを持っていれば利用できます。
AWS アカウント自体は誰でも作れるため、制約は実質無いといえるでしょう。
Ask An Expert カウンター
AWS のスペシャリストに技術相談ができるコーナーです。
AWS の利用方法やアーキテクチャ・パフォーマンス改善の相談を受けてくれます。
このカウンターも予約不要・無料で利用できます。
休みの日もあるため、公式サイトで事前に確認しておきましょう。
AWS セミナーやイベント会場
AWS に関する技術セミナーの会場としても利用されています。
夕方に始まるイベントも多いため、仕事帰りに立ち寄ることもできそうです。
AWS Loft Tokyo の場所と行き方
「目黒セントラルスクエア」というビルの17階です。
最寄り駅は「目黒駅」で、駅からは徒歩1分です。
JR 山手線、東急目黒線、南北線、三田線からすぐ行けます。
以下の方法で中に入れます。
- エスカレーターで3階に上がる
- 受付はスルーしてエレベーター前へ
- 警備員に「Loft に行く」と伝える
- エレベーターで17階に上がる
AWS Loft Tokyo の利用方法
17階に付くと受付カウンターがあります。
ログイン済みの AWS コンソールを見せてアカウント番号を確認してもらいます。
無事に済むとシールが発行され、スペース利用中は常に付けておく必要があります。
作業スペースは100席以上
殆どの空間がコワーキングスペースとなっており、100席以上(200席近く?)が用意されています。火曜の昼に行きましたが、埋まり具合は半分弱ほどでした。
1席の幅が広く、隣に人がいてもゆったり使えます。
座席は何種類か用意されており、1人でも複数人でも困ることはなさそうです。
- ソファ席
- 4人で座れる丸テーブル
- 6人や10人で座れる広い席
- スタンディングも可能なハイデスク
Kindle や Dash Button など、Amazon 製品の展示コーナーもあります。
Amazon なだけあって、電源タップなどの小物が全体的に段ボール色でした(笑)
AWS の近くにある? 高速 Wi-Fi
提供されている Wi-Fi は 802.11ac で、速度も安定しており快適です。
AWS の AS かと思って確認しましたがそんなことはなく、某大手キャリアの AS でした。
ただ、ネットワーク的には AWS に近いようです。
traceroute したところ、3ホップほどで東京リージョンにたどり着きました。
カフェコーナー (売店)
飲み物やお菓子・軽食が購入できるカフェがあります。
コーヒーが100円からと、価格もリーズナブルです。
面白いのがカフェラテで、その場で撮影した顔画像がラテアートとして出てきます。
その裏側では Amazon Rekognition が動いているそうです。
なお、支払いはクレジットカードか Amazon Pay のみで、現金は使えません。
カフェ以外にも、自販機(現金のみ)と無料ウォーターサーバーが設置されています。
まとめ
AWS Loft Tokyo について紹介しました。
席数や設備が充実していて非常に快適な空間です。
いつもと違う環境で作業をすることで捗ることが分かったため、今後も積極的に活用していきたいと思います。
おすすめ記事
WPSeku で WordPress の脆弱性をスキャンする
概要
脆弱性スキャンツール「WPSeku」で、WordPress の脆弱性をスキャンできます。
WordPress の URL を指定するだけで、ブラックボックスのテストが実行されます。
外から取得できる WP 情報を可視化したり、脆弱性情報の確認が行えます。
ツールの詳細や利用方法、スキャン結果の例についてまとめました。
WPSeku とは
オープンソースの WordPress 脆弱性スキャンツールです。
Python で書かれており、簡単に WordPress のセキュリティチェックが行えます。
スキャンには大きく2種類あります。
- 外部の WordPress へリクエストを送信して検証
- サーバ内でファイルをスキャン
WPSeku - Wordpress Security Scanner github.com
同様のツールとしては、WPScan などが存在します。
WPSeku で取得できる脆弱性情報
外部から WordPress を検証する場合、環境にもよりますが以下の情報が取得できます。
- Web サーバ
- WordPress が格納された物理パス
- アクセス可能なバックアップファイル
- 使用中のテーマ
- 使用中のプラグイン
- ログインユーザ一覧
WordPress の実ファイルにアクセスできる場合、PHP の脆弱性をスキャン可能です。
以下のディレクトリがスキャン対象となります。
- WordPress 本体
- テーマ
- プラグイン
パスワード辞書を用いてブルートフォースを行う機能もありますが、悪用は厳禁です。
WPSeku の動作に必要な環境
Python 3 が動く環境であれば OK です。
インストール時に pip を使用するため、pip も準備しておきます。
- Python 3
- pip
WPSeku のセットアップ
Python が動作する環境で git clone します。
git clone git@github.com:m4ll0k/wpseku.git もしくは git clone https://github.com/m4ll0k/wpseku.git
pip で依存モジュールをセットアップ。
cd wpseku pip3 install -r requirements.txt
引数なしで実行すると、オプションを確認できます。
$ python3 wpseku.py
----------------------------------------
_ _ _ ___ ___ ___| |_ _ _
| | | | . |_ -| -_| '_| | |
|_____| _|___|___|_,_|___|
|_| v0.4.0
WPSeku - Wordpress Security Scanner
by Momo Outaadi (m4ll0k)
----------------------------------------
Usage: wpseku.py [options]
-u --url Target URL (e.g: http://site.com)
-b --brute Bruteforce login via xmlrpc
-U --user Set username for bruteforce, default "admin"
-s --scan Checking wordpress plugin code
-p --proxy Use a proxy, (host:port)
-c --cookie Set HTTP Cookie header value
-a --agent Set HTTP User-agent header value
-r --ragent Use random User-agent header value
-R --redirect Set redirect target URL False
-t --timeout Seconds to wait before timeout connection
-w --wordlist Set wordlist, default "db/wordlist.txt"
-v --verbose Print more informations
-h --help Show this help and exit
Example:
wpseku.py --url http://site.com/
wpseku.py --url http://site.com --brute --user test
wpseku.py --url http://site.com/ --brute --user admin --wordlist wordlist.txt
WPSeku の使い方 (WordPress サイトをスキャン)
--url オプションで WordPress サイトを指定します。
--verbose を付加すると詳細表示となります。
$ python3 wpseku.py --url https://wordpress.example.com/ --verbose
スキャン結果の一例です。 一部省略していますが、WP バージョン・物理パス・テーマ・プラグイン・ユーザ情報などが一部取得できています。
----------------------------------------
_ _ _ ___ ___ ___| |_ _ _
| | | | . |_ -| -_| '_| | |
|_____| _|___|___|_,_|___|
|_| v0.4.0
WPSeku - Wordpress Security Scanner
by Momo Outaadi (m4ll0k)
----------------------------------------
[ + ] Target: https://wordpress.example.com/
[ + ] Starting: 12:47:18
[ + ] Server: nginx
[ + ] Uncommon header "X-Mod-Pagespeed" found, with contents: Powered By mod_pagespeed
[ + ] Full Path Disclosure: /home/hoge/wordpress.example.com/public_html/wp-includes/rss-functions.php
[ + ] wp-config.php available at: https://wordpress.example.com/wp-config.php
[ + ] readme.html file was found at: https://wordpress.example.com/readme.html
[ i ] Checking WordPress version...
[ + ] Running WordPress version: 4.9.8
[ i ] Passive enumeration themes...
[ + ] Name: yswallow
| Not found vulnerabilities
[ + ] Name: yswallow_custom
| Not found vulnerabilities
[ i ] Passive enumeration plugins...
[ + ] Name: contact-form-7
| Not found vulnerabilities
[ + ] Name: add-to-any
| Not found vulnerabilities
[ + ] Name: jetpack
| Not found vulnerabilities
[ i ] Enumerating users...
------------------------------
| ID | Username | Login |
------------------------------
| 0 | hoge-user | hoge |
| 1 | hoge-user | None |
------------------------------
検出したプラグインで既知となっている脆弱性情報も出力されます。
使用中のバージョンは把握できないため、参考程度の情報です。
[ i ] Checking plugin vulnerabilities...
b'{"add-to-any":{"latest_version":"1.7.30","last_updated":"2018-09-15T01:09:00.000Z","popular":true,"vulnerabilities":[{"id":8885,"title":"AddToAny Share Buttons <= 1.7.14 - Conditional Host Header Injection","created_at":"2017-08-16T08:32:36.000Z","updated_at":"2017-08-16T08:32:48.000Z","published_date":"2017-08-16T00:00:00.000Z","references":{"url":["https://plugins.trac.wordpress.org/changeset/1713858/add-to-any"]},"vuln_type":"UNKNOWN","fixed_in":"1.7.15"}]}}'
WPSeku の使い方 (サーバローカル)
WordPress と同じサーバ内にインストールした場合の例です。
物理パスを --scan オプションで指定すると、PHP ファイルをスキャンできます。
$ python3 wpseku.py --scan /path/to/wordpress/
----------------------------------------
_ _ _ ___ ___ ___| |_ _ _
| | | | . |_ -| -_| '_| | |
|_____| _|___|___|_,_|___|
|_| v0.4.0
WPSeku - Wordpress Security Scanner
by Momo Outaadi (m4ll0k)
----------------------------------------
[ + ] Checking PHP code...
[ + ] Scanning directory...
[ i ] Scanning /path/to/wordpress/wp-content/plugins/contact-form-7/modules/checkbox.php file
---------------------------------------------------------
| Line | Possibile Vuln. | String |
---------------------------------------------------------
| 151 | Cross-Site Scripting | $_POST[$free_text_name] |
---------------------------------------------------------
[ i ] Scanning /path/to/wordpress/wp-content/plugins/jetpack/modules/contact-form/admin.php file
-------------------------------------------------------------------------
| Line | Possibile Vuln. | String |
-------------------------------------------------------------------------
| 180 | Cross-Site Request Forgery | check_admin_referer('bulk-posts') |
-------------------------------------------------------------------------
[ i ] Scanning /path/to/wordpress/wp-content/plugins/jetpack/sync/class.jetpack-sync-actions.php file
------------------------------------------
| Line | Possibile Vuln. | String |
------------------------------------------
| 75 | Authorization Hole | is_admin() |
------------------------------------------
XSS や CSRF など、脆弱性に繋がる恐れのあるコードが指摘されています。
ドキュメントルートを指定すると大量に出力されてしまいます。
独自カスタマイズした PHP や、特定プラグインのみをスキャンする方が現実的です。
WPScan Vulnerability Database の脆弱性情報
WPSeku では、WPScan Vulnerability Database のデータベースを使用しています。 https://wpvulndb.com/
WordPress の脆弱性に関する公開データベースで、プラグインやテーマに関する情報も含まれています。また、脆弱性の発見した場合は Web から情報提供も可能です。
参考記事
まとめ
- WPSeku で WordPress のセキュリティチェックが行なえます
- 外部から見えている WordPress のメタ情報を調査できます
- PHP ファイルのスキャン機能も搭載しています
WordPress を構築した際や、既存サイトのセキュリティを確認する際に便利です。
対策をしていないと外から見える情報も多いため、注意が必要そうです。
AWS ALB を HTTPS リダイレクトサーバ&メンテナンスサーバとして利用する
概要
AWS の ALB (Application Load Balancer) に新機能がリリースされ、リダイレクトおよび固定レスポンスを返せるようになりました。 公式アナウンス
ALB 単体でレスポンスを返せるため、様々な活用法が考えられます。
- HTTPS へのリダイレクトに使用する
- メンテナンス時の静的ページを ALB から返す
$ curl -I http://example.yuu26.com/ HTTP/1.1 301 Moved Permanently Server: awselb/2.0 ←←← ALB 単体でリダイレクトを返却できる! Location: https://example.yuu26.com:443/
今回は example.yuu26.com でアクセスできる ALB を作成して検証しました。
ALB の HTTPS リダイレクトを設定する
リスナーの設定にある「ルールの表示/編集」から入れます。HTTP: 80 の項目を変更。

画面上の鉛筆マーク、画面左の鉛筆マークとクリックし、編集画面を開きます。今入っている転送先は不要なので、ゴミ箱マークで削除。

「アクションの追加」→「リダイレクト先」を選べば OK です。転送先のポート番号は HTTPS なので「443」を入力。チェックマーク→更新 をクリックして保存。

curl で呼んでみると awselb/2.0 なるサーバでリダイレクトされたことが分かります。
$ curl -I http://example.yuu26.com/ HTTP/1.1 301 Moved Permanently Server: awselb/2.0 Location: https://example.yuu26.com:443/
ALB をメンテナンスサーバとして利用する
次は、HTTPS のリスナーに固定ページを設定してみます。
「アクションの追加」→「固定レスポンスを返す」を選べば OK です。任意のレスポンスコード、Content-Type、レスポンス本体の HTML を設定します。

上記で設定した内容のレスポンスが返ってくるようになりました。
$ curl --verbose https://example.yuu26.com/ HTTP/2 503 server: awselb/2.0 content-type: text/html; charset=utf-8 <html> Under maintenance. </html>

ステータスコードを指定できるため、503 とすることでメンテナンスサーバ代わりになるかもしれません。(現時点では日本語未対応ですが……)
シンプルな HTTPS サーバとして ALB を利用する
HTTPS で特定のレスポンスを返すだけであれば、上記2つを組み合わせて ALB 単体で実現できます。別途 Web サーバを用意する必要がありません。
HTTP リスナーにリダイレクト、HTTPS リスナーに固定レスポンスを設定すれば OK です。
$ curl -LI http://example.yuu26.com/ HTTP/1.1 301 Moved Permanently Server: awselb/2.0 Location: https://example.yuu26.com:443/ HTTP/2 200 server: awselb/2.0 content-type: text/html; charset=utf-8
まとめ
- ALB だけでリダイレクトができるようになりました
- ALB だけで固定レスポンスが返せるようになりました
- レスポンスコードやリダイレクト先は任意に設定可能です
フル HTTPS 化が広がるなか、リダイレクトを使う機会は増えているように感じます。Web サーバ側の設定を追記することなく ALB 単体で済むのはとても便利ですね。
前回の記事がさっそく不要になってしまいました。変化が早い。。。
blog.yuu26.com
S3 + CloudFront を HTTPS 対応リダイレクトサーバとして活用する
概要
AWS S3 のウェブサイトホスティング機能にはリダイレクト機能があります。
S3 単体では HTTP のリクエストが捌けますが、CloudFront を組み合わせることで HTTPS にも対応できます。EC2 や Lambda を用意する必要もありません。
今回は、例として https://hoge.yuu26.com へのアクセスを https://blog.yuu26.com にリダイレクトさせてみます。
S3 バケットのリダイレクト機能を有効化
S3 コンソール から新規バケットを作成します。
ドメイン名に合わせて hoge.yuu26.com で作成しました。好きなリージョンを選んだだけで残りはすべてデフォルト設定です。

バケットのプロパティから Static website hosting の設定を有効化します。リダイレクト先のドメイン名とプロトコル欄を埋めます。

画面に記載されているエンドポイント (xxxxx.s3-website-xxx.amazonaws.com) をメモしておきます。
curl で呼び出してみるとリダイレクトされることが確認できます。
$ curl -I http://hoge.yuu26.com.s3-website-ap-northeast-1.amazonaws.com HTTP/1.1 301 Moved Permanently Location: https://blog.yuu26.com/ Server: AmazonS3
ACM で CloudFront 用の証明書を取得
S3 のウェブサイトホスティングでは、独自ドメインの HTTPS リクエストを受け付けられません。そのため、一度 CloudFront を経由することで対応します。
ACM (Amazon Certificate Manager) から証明書を発行しておきます。無料です。

注意点として、CloudFront で利用する証明書は バージニア北部リージョン (us-east-1) で取得する必要があります。東京リージョンで取得しても使えません。
CloudFront を組み合わせて HTTPS 対応
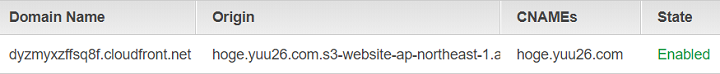
CloudFront の Distribution (Web) を新規作成します。
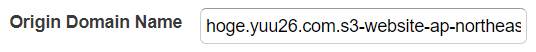
Origin Domain Name: S3 のウェブサイトホスティング用エンドポイントViewer Protocol Policy: HTTP and HTTPSAlternate Domain Names (CNAMEs): ドメイン名 (hoge.yuu26.com)SSL Certificate:Custom SSL Certificateから ACM で作成した証明書を選択
オリジンには S3 のウェブサイト用エンドポイントを入力します。予測で出てくる S3 のバケット名ではないため注意が必要です。

設定が有効になれば準備完了です。数分~長いときは数時間ほどかかります。

curl でも確認しておきます。
$ curl -I http://dyzmyxzffsq8f.cloudfront.net HTTP/1.1 301 Moved Permanently Location: https://blog.yuu26.com/ Server: AmazonS3 X-Cache: Miss from cloudfront $ curl -I https://dyzmyxzffsq8f.cloudfront.net HTTP/2 301 location: https://blog.yuu26.com/ server: AmazonS3 x-cache: Hit from cloudfront
Route 53 で ALIAS レコードを設定
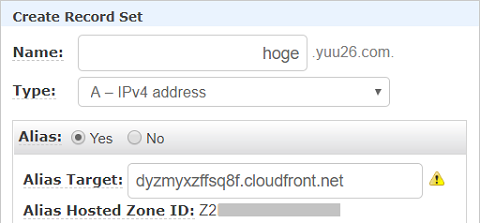
CloudFront 経由でリダイレクトされることを確認したら、Route 53 に登録します。
今回は hoge.yuu26.com → dyzmyxzffsq8f.cloudfront.net となるように設定します。CNAME でも良いのですが、向き先が AWS 内部なので ALIAS レコードが適しています。

独自ドメインで、HTTP および HTTPS のリダイレクトができるようになりました。
$ curl -I http://hoge.yuu26.com HTTP/1.1 301 Moved Permanently Location: https://blog.yuu26.com/ Server: AmazonS3 X-Cache: Hit from cloudfront $ curl -I https://hoge.yuu26.com HTTP/2 301 location: https://blog.yuu26.com/ server: AmazonS3 x-cache: Hit from cloudfront
まとめ
- S3 と CloudFront を組み合わせて HTTPS 対応のリダイレクトサーバにしました
- EC2 や Web サーバを用意することなくサーバレスで実現できます
- CloudFront 用の証明書は us-east-1 の ACM で発行しましょう
規模にもよりますが、リダイレクトのみであれば S3 や CloudFront の費用も無視できるレベルかと思います。機会があればぜひご活用ください。
【追記】Application Load Balancer (ALB) でも同様の処理が可能となりました。
blog.yuu26.com
Route 53 のレコードを S3 に定期バックアップする
概要
Route 53 の設定を定期的に S3 バックアップする仕組みが構築できたため、使用したツールやスクリプトを紹介します。
AWS Lambda への実装も考えられますが、今回はサーバ上での定期実行としています。
S3 バケット作成
まずはバックアップ格納先の S3 バケットを用意します。バケット内に Route 53 専用のディレクトリを作成しました。

S3 書き込みポリシー作成
必要なディレクトリにのみ書き込める権限を用意します。以下のような IAM ポリシーを s3-backup_route53 として作成しました。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": "s3:PutObject",
"Resource": "arn:aws:s3:::hoge-backup/route53/*"
}
]
}
IAM ユーザ作成
スクリプトが利用するためのユーザを作成します。route53-backup というユーザ名で、以下2つの権限を付与しました。
AmazonRoute53ReadOnlyAccess※Route 53 の読み取り用s3-backup_route53※S3 の書き込み用

AWS プロファイル登録
作成した IAM ユーザのアクセスキーを任意のサーバに登録します。今回は明示的に route53-backup という名称でプロファイル保存しています。
$ aws configure --profile route53-backup AWS Access Key ID [None]: AKIAIXXXXXXXXXXXXXX AWS Secret Access Key [None]: HTFqyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyy Default region name [None]: ap-northeast-1 Default output format [None]: json
cli53 準備
Route 53 をコマンドから操作するツール「cli53」を活用します。Releases ページ から環境に適合したファイルを選んでダウンロードしてきます。
# wget -O /usr/local/bin/cli53 https://github.com/barnybug/cli53/releases/download/0.8.12/cli53-linux-amd64 # chmod +x /usr/local/bin/cli53 $ cli53 -v cli53 version 0.8.12
先ほど登録した AWS プロファイルが利用できるかテストします。Route 53 で管理しているゾーンが取得できれば OK です。
$ cli53 list --profile route53-backup ID Name Record count Comment ZS5XXXXX yuu26.com. 16 Z2DXXXXX hoge.local. 3
バックアップスクリプト作成
全レコードをバックアップするためにスクリプトを作成します。
初めにゾーン一覧を取得した後、レコード内容をテキストファイルに書き出す仕様としました。これらを S3 に転送するまでがスクリプトの処理です。
バックアップ先/ ├ _zone-list.txt ←ゾーン一覧 ├ yuu26.com. ← yuu26.com. の全レコード └ hoge.local. ← hoge.local. の全レコード
S3 転送結果確認
スクリプト実行後、S3 に格納されたことを確認します。
問題がなければ cron 等で定期実行の設定をして完了となります。

参考リンク
まとめ
- Route 53 のバックアップを自動化しました
- Route 53 をコマンド操作するツール「cli53」を活用しました
- 取得したファイルは S3 に格納しています
冒頭に書きましたが Lambda 上で定期実行させたり、そもそも Route 53 の設定自体を Git 等でバージョン管理すると、よりスマートかもしれません。
H2O + Let's Encrypt で SSL Server Test A+ 評価を取る設定
概要
H2O と Let's Encrypt を利用して、SSL 脆弱性診断サービス SSL Server Test で最高ランク A+ を取得できたため、設定内容を公開します。

(注)ランク A+ 達成後にも設定を複数追加しているため、下記の内容を全て揃える必要はありません。よりセキュアにするための項目も含まれています。
環境
今回利用した環境を以下に示します。必ずしも同一バージョンでなくても実現は可能です。
- CentOS 7.5 (1804)
- OpenSSL 1.0.2k
- H2O 2.2.5
- Let's Encrypt
- サイトは完全 HTTPS 化済み
H2O の設定
h2o.conf の中から評価に影響する部分のみを抜粋して解説します。
hosts:
"*:443":
listen:
port: 443
ssl:
minimum-version: TLSv1
certificate-file: "/etc/letsencrypt/live/xxxxxxxx/fullchain.pem"
key-file: "/etc/letsencrypt/live/xxxxxxxx/privkey.pem"
cipher-preference: server
cipher-suite: "ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:!DSS"
paths:
"/":
file.dir: "/var/www/html"
header.add: "Strict-Transport-Security: max-age=31536000"
HTTPS 通信の最低バージョンを TLSv1 としましたが、必要に応じて TLSv1.2 などに変更します。証明書と鍵は、Let's Encrypt で生成される場所を利用しています。
ssl: minimum-version: TLSv1 certificate-file: "/etc/letsencrypt/live/xxxxxxxx/fullchain.pem" key-file: "/etc/letsencrypt/live/xxxxxxxx/privkey.pem"
cipher-preference: server で、クライアント側ではなくサーバ側の暗号設定を優先させます。その上で、 cipher-suite: で利用できる暗号スイートを限定しています。
cipher-preference: server cipher-suite: "ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:!DSS"
ここは実際にテストを流して、指摘された暗号スイートを地道に取り除きました。OpenSSL 暗号スイート名のマッピングページ が参考になります。
HSTS の設定
ブラウザに HTTPS を強制させるための HSTS を設定します。この項目は一度設定すると取り消すことが困難なため、ただコピペせずに意味を理解してから設定してください。
header.add: "Strict-Transport-Security: max-age=31536000"
HSTS を設定する前提として、該当するドメインのリソースは全て HTTPS でアクセスできるようにしておきます。サイトの完全 HTTPS 化後に設定しましょう。
CAA レコードの設定
上記までで A+ 評価は取得可能ですが、追加設定を行ないました。DNS に CAA レコードを登録すると、証明書発行元の認証局を指定することができます。
Let's Encrypt の認証局を指定することで、それ以外の認証局では証明書を発行できなくなります。(全認証局が対応しているわけではないですが)

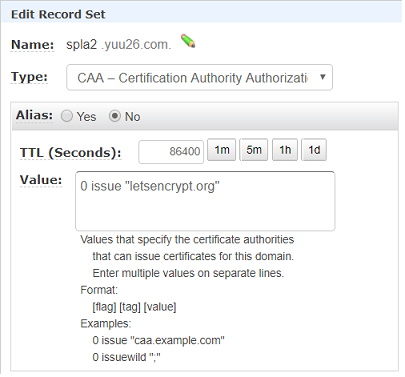
Route53 上で CAA レコードを登録し、dig コマンドで確認しました。CAA の問い合わせに対応していない場合は G Suite Toolbox などでも確認できます。
$ dig +short spla2.yuu26.com CAA 0 issue "letsencrypt.org"
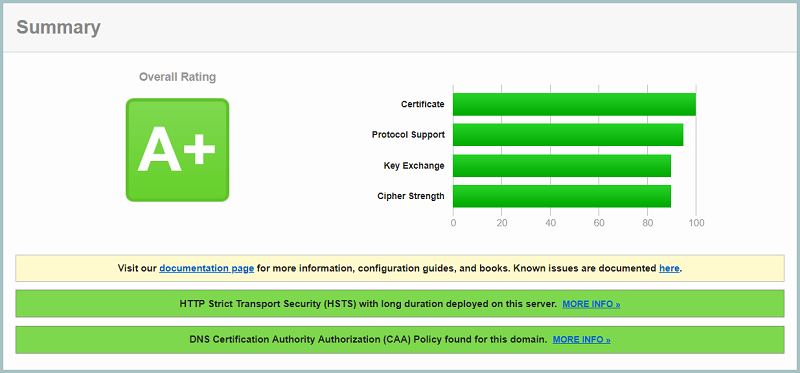
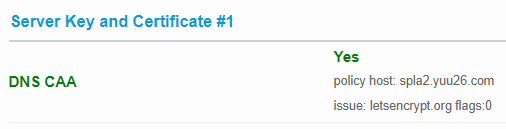
SSL Server Test でも認識されました。

まとめ
- H2O + Let's Encrypt で A+ 評価を取得しました
- 暗号スイートの限定と HSTS の有効化がポイントです
- 可能であれば CAA レコード も設定しましょう
今回サンプルとして出した診断結果は次のリンクから確認できます。 https://www.ssllabs.com/ssltest/analyze.html?d=spla2.yuu26.com
LINE のトーク画面を綺麗にキャプチャ保存する方法
概要
LINE のトーク画面を綺麗にキャプチャする方法を紹介します。
画面全体ではなく、必要な会話だけをキャプチャしたい場合におすすめです。
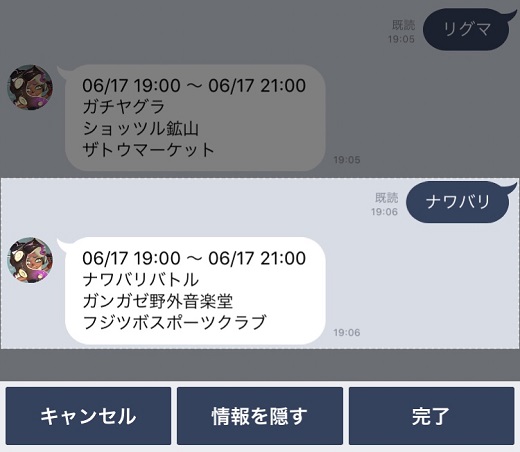
キャプチャイメージ
選択したトークを切り取って保存できます。

名前とアイコンを隠すことも可能です。

LINE の設定方法
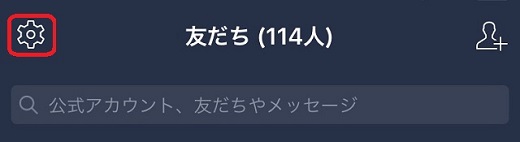
友だちリストの左上から 設定 を開きます。

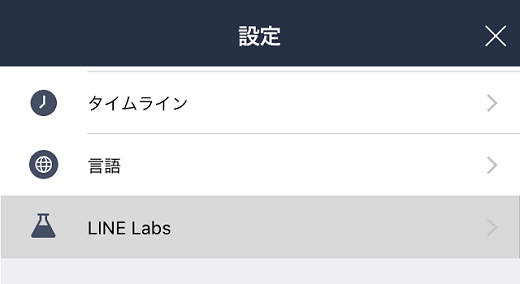
LINE Labs を開きます。

トークキャプチャを ON にします。独特なサンプル画面ですね。

設定はこれだけで完了です。トーク画面に戻って試しましょう。
キャプチャ手順
適当なトークを選択して キャプチャ を選びます。

画面をタップしてキャプチャ範囲を指定します。
アイコンと名前を伏せたい場合は 情報を隠す を選択しましょう。

まとめ
- LINE の必要なトークだけをキャプチャできます
- 手動でトリミングする必要がありません
- アイコンと名前を隠すことも可能です
LINE を触っているときにたまたま気がついたため紹介しました。LINE のトークをよくキャプチャする方はぜひ設定してみてください。
