LINE BotのUI機能まとめ(リッチメニュー・Flex Message・LIFFの活用方法)
この記事は、LINE Bot Advent Calendar 2019 の22日目です。
昨日は、@KMimさんの朝イチで知りたいことをLINEで教えてくれるプログラム(Python)でした。
LINE Botで使える3大UI機能「リッチメニュー」「Flex Message」「LIFF」の違いや、それぞれの機能がどんな場面で活用できそうかを解説します。
| 機能名 | 場所 | 使い方 |
|---|---|---|
| リッチメニュー | トーク画面の下 | ユーザ起点のアクションを受け取る |
| Flex Message | トーク画面 | 構造化されたデータを伝える |
| LIFF | 内蔵ブラウザ | Webアプリを組み込める |
リッチメニュー:ユーザ起点のアクションに
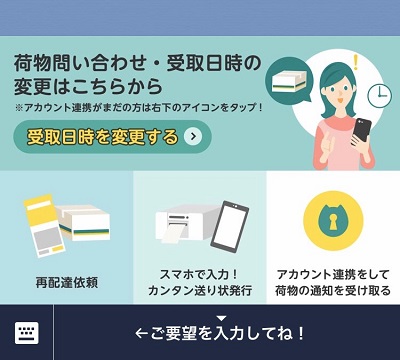
リッチメニューとは、LINEトーク画面の下にある画像メニューです。ユーザがアクションを起こすスタート地点に最適です。
クロネコヤマトのBotでは、再配達依頼・受取日時の変更・送り状発行などの呼び出し元に使われています。

最大で6つまでのアクションを埋め込めるため、主要な操作はリッチメニューに入れておくと便利です。

リッチメニューで出来ること
- 任意の画像をメニューとして表示する
- タップされたらアクションを実行する
- タップ時にテキストを投稿させる
- タップ時にURLを内蔵ブラウザで開く
- 期間指定でメニュー内容を切り替える
メリット
- サイズが大きいためユーザが気づきやすい
- キャンペーン期間限定のお知らせ表示などが容易
デメリット
- トーク画面内での占有率が高い
リッチメニューは、トーク画面を開いた際にデフォルト表示させることが可能です。ユーザに何らかの操作を促す場合は、デフォルト表示ONが良いかと思います。

Flex Message:Botからの情報提供に
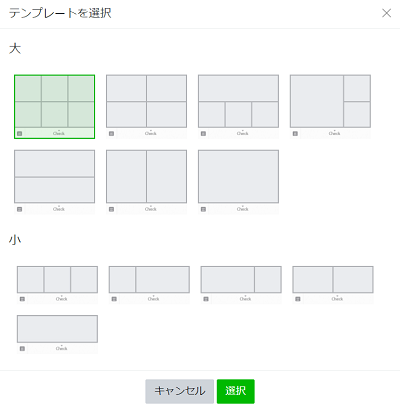
Flex Messageとは、レイアウトの自由度が高いメッセージです。公式アカウントから届く見た目がきれいなメッセージは大体これです。
CSS Flexboxに近い仕組みで実装されており、コンテナの中に自由なレイアウトでコンテンツを入れ込むことができます。
ユーザに対して情報を提供する場合、テキスト単体ではなくFlex Messageを上手く活用することで可読性が向上します。
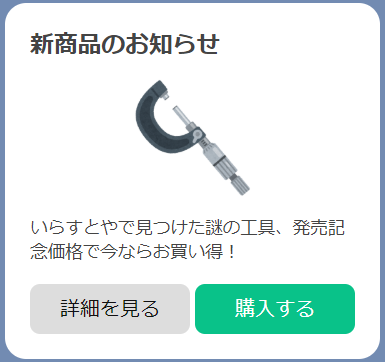
| 通常のテキスト | Flex Message |
|---|---|
 |
 |
ユーザアクションをWebhookで受け取れる
Flex Messageにはボタンを埋め込むことができ、内蔵ブラウザでURLを開く・Webhook経由でサーバに文字列を送信するなどのアクションが登録可能です。

Webhookとしてリクエストを受け取れるため、サーバ側のイベント実装がシンプルになります。(テキスト対話で同じことを再現しようとすると、自然言語処理やバリデーションなど考慮する内容が多岐にわたり非常に面倒)
Flex Messageで出来ること
- 自由なレイアウトでメッセージを作成する
- カルーセル形式で複数アイテムを表示する
- メッセージ内に画像を埋め込む
- アクションボタンを埋め込む
メリット
- ユーザに読んでもらえる可能性が高い(?)
- ユーザアクションをWebhookとして受け取れる
デメリット
- レイアウトを組むための実装がやや面倒
汎用性が高い分、シンプルなメッセージでもやや面倒な実装が必要です。Flex Message Simulator や、LINE Messaging API SDK を上手く活用すると多少楽になります。
LIFF:LINEに組み込めるWebアプリ
LIFFとは、自作のWebアプリをLINEに組み込める機能です。外部にあるアプリケーションとLINE IDを連動させることもできます。
ユーザの同意があればWebアプリ側からLINEのユーザIDを取得できるため、自前の会員サービスと紐付けることで、個別のプッシュ通知や問い合わせ対応などが実現できます。
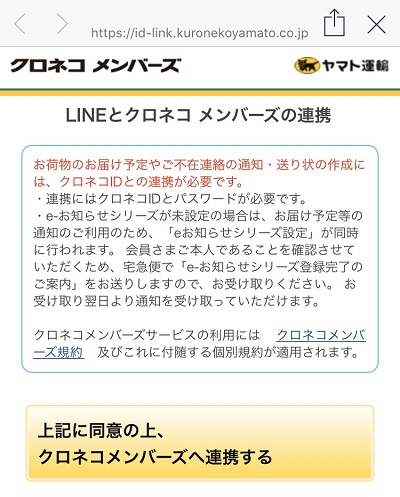
ヤマト運輸の例では、クロネコメンバーズとの連携時に出てくる画面がLIFFです。

クロネコ側はLIFF経由でこちらのLINE IDを把握できるため、LIFFブラウザ内でクロネコメンバーズにログインするだけで紐付けが完了します。
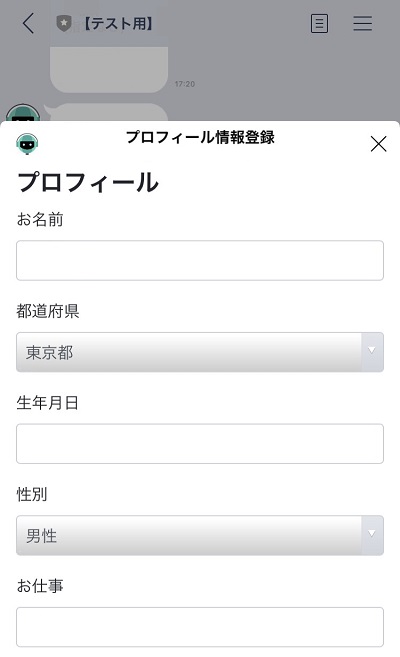
会員登録時の入力フォームとして使う
副業で携わった案件では会員登録フォームとしてLIFFを活用しました。既存のWebフレームワークが使えるため、Webアプリ側としてはフォームをただ1つ作っただけです。

テキストで「名前は?」「都道府県は?」「性別は?」と何往復するよりも早く、ドロップダウンや日付指定UIも使えて、送信前のバリデーションも載せられる便利さがあります。
LIFFで出来ること
- 任意のWebアプリを呼び出せる
- ユーザの同意があればLINE IDを取得できる
メリット
- Webの仕組みを使えるため実装の自由度が高い
- 自社のアカウントとユーザのLINEを紐付けできる
- LINEの画面内で開くため離脱しづらい(?)
デメリット
- Webサーバの外部公開が必要(コスト、セキュリティ、……)
- LIFFを考慮した実装が必要
- CookieやLocalStorageの利用は保証されない(現時点では動く)
LINE BotのUIまとめ
LINEには、構造化データを取り扱える仕組みが多数用意されています。
テキストでのやりとりを最小化し、リッチメニュー・FlexMessage・LIFFをなるべく活用しましょう。実装は面倒ですが、ユーザも開発者も幸せになれます。
| 機能名 | 場所 | 使い方 |
|---|---|---|
| リッチメニュー | トーク画面の下 | ユーザ起点のアクションを受け取る |
| Flex Message | トーク画面 | 構造化されたデータを伝える |
| LIFF | 内蔵ブラウザ | Webアプリを組み込める |
LINE Bot Advent Calendar 2019 22日目の記事でした。明日は、@masaki925さんが担当されます。
